
Strona internetowa dla firmy z Wrocławia
W tej części cyklu artykułów metamorfoz stron internetowych przyjrzymy się jak powstawała strona internetowa dla biura projektowego z Wrocławia. Stara wersja strony internetowe powstała w 2012 roku. Czas w internecie płynie bardzo szybko, postęp technologiczny jest błyskawiczny. Pięcioletnia strona raczej nie ma szans spełniania obecnych standardów, nie mówiąc już o trendach internetowych.
Wrocław jest specyficznym miastem stawiającym na rozwój i nowoczesność. Jest jednym z najszybciej rozwijających się miast w Europie, to sprawia że rynek wrocławski jest specyficznym oraz wymagającym miejscem na prowadzenie biznesu.
Firma znajduje się niemal w samym centrum Wrocławia, nie jest też jedyną wrocławską firmą z tej branży. To sprawia że firma musi być niezwykle konkurencyjna, a co za tym idzie strona internetowa musi być niezwykle atrakcyjna. Stąd pomysł na wymianę jej na lepszy model.
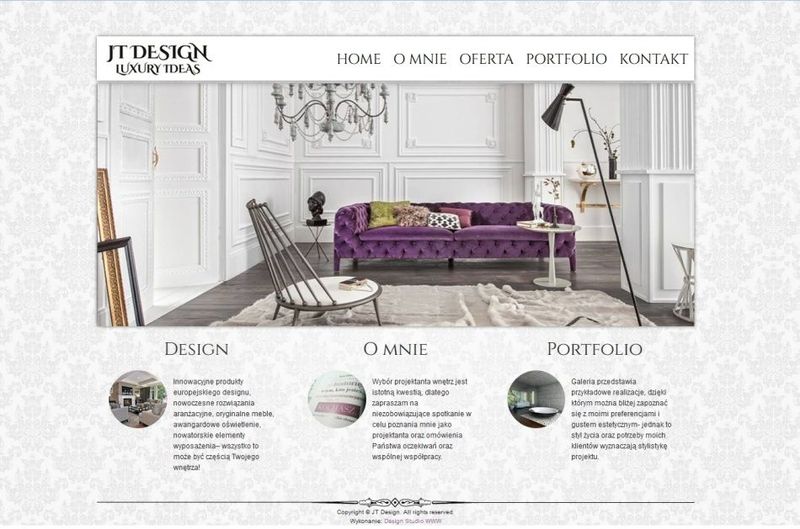
Stara wersja serwisu internetowego była wykonana w stylu nieco minimalistycznym. Główną część strony zajmował baner przewijający obrazy, nad nim znajdowała się nawigacja, a pod banerem trzy bloki z krótką treścią. Poniżej print screen starej strony WWW.

Nowa wersja strony internetowej miała być wzbogacona pod względem funkcjonalności. Miała otrzymać większe wsparcie dla galerii, posiadać panel dla klientów, w którym mogliby przysyłać do biura projektowego najróżniejsze pliki. Miała także zostać wyposażona w system do publikacji różnego rodzaju aktualności. Prowadzenie ich na stronie internetowej ma bardzo dobry wpływ nie tylko na informowanie klientów o tym co dzieje się w naszej firmie, ale również na pozycje w wyszukiwarkach internetowych. Google kocha treść i warto o tym pamiętać.
Pierwotnie serwis internetowy miał być typową stroną one page, jednak mnogość materiałów oraz przyszłe pozycjonowanie strony internetowej na wrocławskiej lokalizacji, spowodowały, że zdecydowaliśmy się na styl mieszany. Czyli to co można i jest ważne zamieściliśmy na stronie startowej. Resztę materiałów, a zwłaszcza publikacje zamieściliśmy na podstronach.
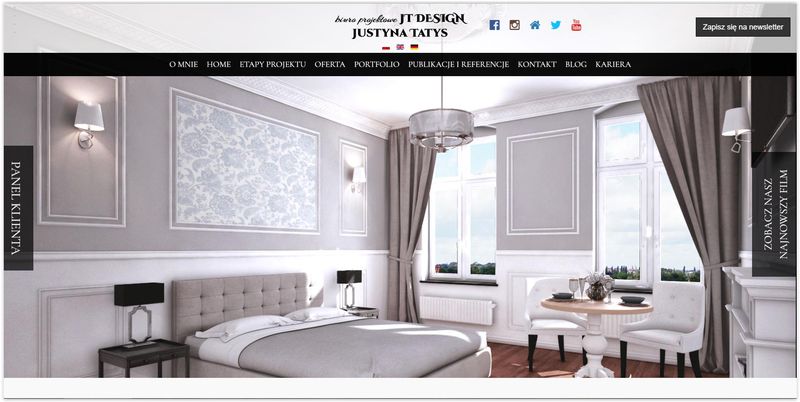
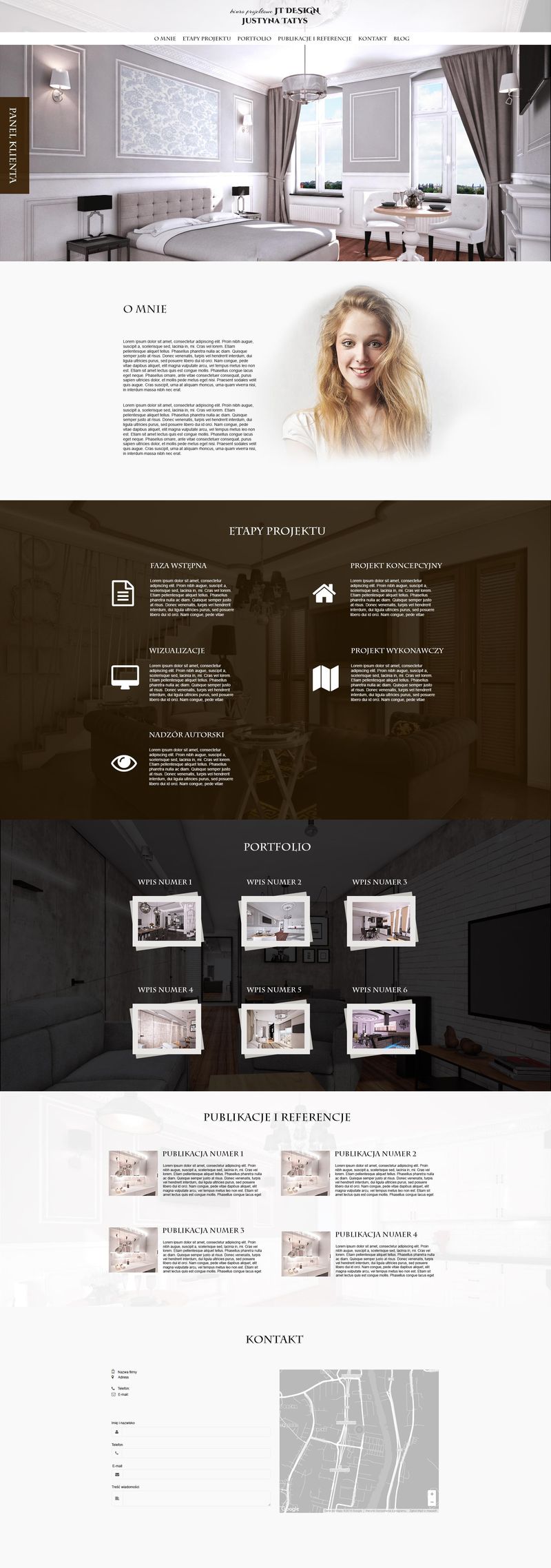
Stronę startową rozpoczęliśmy banerem – pokazem slajdów. Przewija on realizacje naszej klientki. Zdjęcia są w doskonałej jakości dlatego warto je było uwidocznić. W pierwszym widoku znalazła się też pełna nawigacja, wybór języka witryny internetowej, łącza do socjal mediów oraz przycisk otwierający okno popup z formularzem, gdzie każdy użytkownik może zapisać się na newsletter. Sam nagłówek strony został zaprojektowany tak:

Sam top strony WWW, bez nawigacji jest półprzezroczysty aby widać było pod nim przewijające się obrazy baneru. Nagłówek oczywiście jest skalowany i gdy tylko nieco zjedziemy w dół strony zmniejszy się tak by nie zasłaniać treści strony. Zostaje widoczne to co najważniejsze, czyli nawigacja.
![]()
Po prawej stronie zlokalizowany jest przycisk prowadzący do logowania się w panelu klienta. To w nim klient może zostawić pliki dla biura projektowego, jak i biuro projektowe może w nim zamieszczać materiały dla klienta.

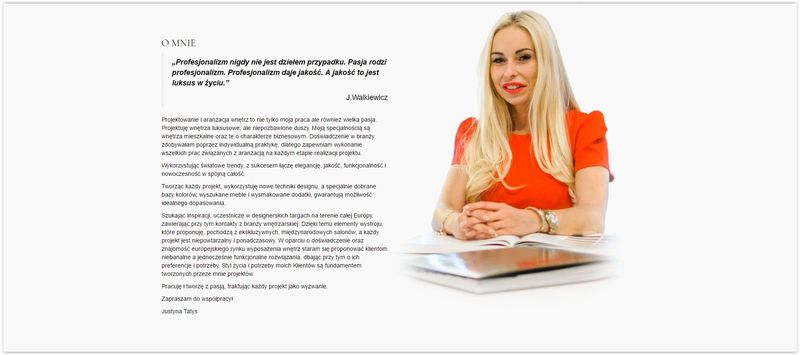
Pierwszą zakładką poza wstępem w postaci banera, jest zakładka "O nas". Zawiera ona podstawowe informacje o biurze projektowym w raz ze zdjęciem właścicielki firmy. Cały blok opiera się na prostym module "Custom HTML" z animacją wejścia. Zakładka ta nie posiada tła dla zmaksymalizowania czytelności oraz współgrania z naświetlenie nadesłanego zdjęcia.

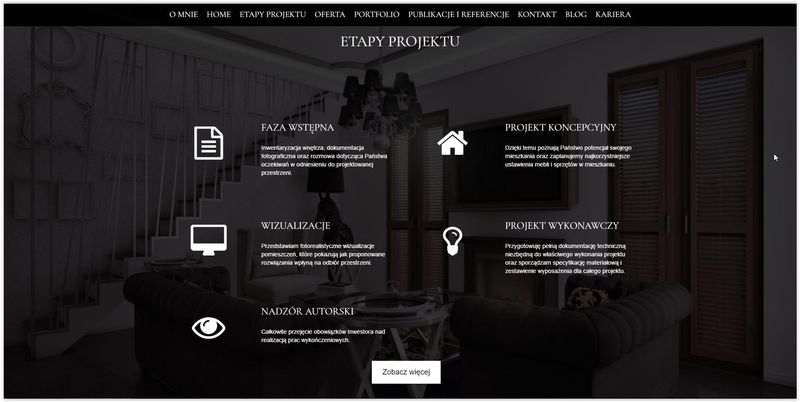
Kolejna zakładka dla kontrastu i lepszej separacji wykonaliśmy w dość ciemnym stylu, jeżeli nie wręcz mrocznym. Prowadzenie kolejno zakładek, w tej samej tonacji kolorystycznej, powodowałoby zatracenie granic między poszczególnymi działami, sprawiłoby to też, że strona wydawałaby się mdła, a tym samym mniej ciekawa wizualnie. Użyliśmy więc zdjęcia jednej z realizacji Jt Design, ściemniliśmy je i osadziliśmy jako tło. Treści w tej zakładce oparliśmy na modułach Featured Box, a ikony znajdujące się przy akapitach są na domyślnym wyposażeniu modułu. X-CMS pozwala również na dodawanie animacji do każdego modułu dostępnego w systemie.

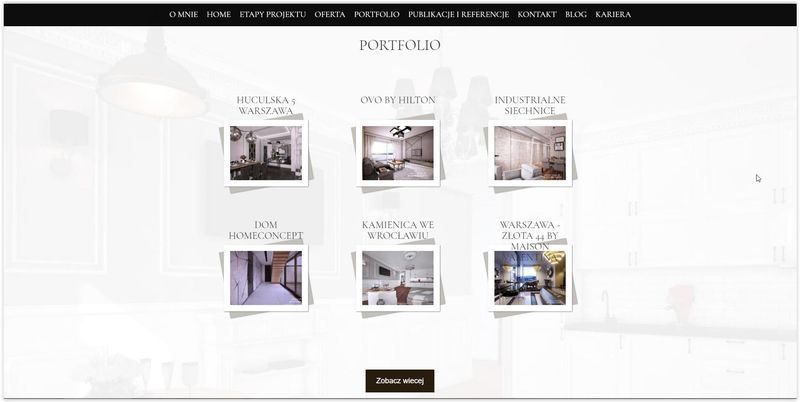
Zakładka portfolio oczywiście musiała zostać wykonana w jasnej tonacji kolorystycznej, tak aby cała strona internetowa była jak najbardziej czytelna. Dla firmy z Wrocławia przygotowaliśmy specjalny moduł prezentujący najnowsze albumy zdjęć, dodane do kategorii Portfolio. Każda pozycja posiada zdjęcie prezentujące album oraz jego nazwę. Po kliknięciu w obraz system przeniesie nas do konkretnego album z kolekcją obrazów.

Ostatnią dedykowaną zakładką jest dział Publikacji. Wrocław jest niezwykle konkurencyjnym rynkowo miastem. Dlatego w przypadku stron internetowych dla tego miasta podstrony z aktualnościami czy artykułami są praktycznie niezbędne. Zakładka została przygotowana w ciemnej kolorystyce. Moduł użyty to "Blog", wyświetla on określoną liczbę wpisów, wielu formatach wyglądu. Wszystko zależy czego potrzebujemy i jaki efekt chcielibyśmy osiągnąć.
Strona internetowa dla firmy z miejscowości Wrocław jest przykładem, że czasami rozbudowa serwisu internetowego jest niezbędna do możliwości stanięcia na przeciw swojej konkurencji i konkurowania z nią nie tylko jakością usług czy ceną ale też i informacją. Efekt prac dla wrocławskiej firmy możecie zobaczyć poniżej. Omawiana strona internetowa była również podawana za przykład przy budowie takich projektów jak: strona internetowa dla Babobus Gubin lub strona WWW dla firmy MM Yacht Sopot.

Link do gotowej realizacji: strona-internetowa-jt-design.html
Artykuł znaleziony w Google na hasłach:
-
Tworzenie stron WWW Wrocław
-
Strony internetowe Wrocław
-
Metamorfoza strony internetowej JT Design

