
X-CMS Nawigacje
W tym kursie zajmiemy się rozbudową strony internetowej poprzez zwiększenie zasobów obecnych w nawigacjach. Aby przejść do działu systemu zarządzania treścią odpowiedzialnego za zarządzanie zakładkami ulokowanymi w menu, należy udać się do komponentu „Nawigacje”.

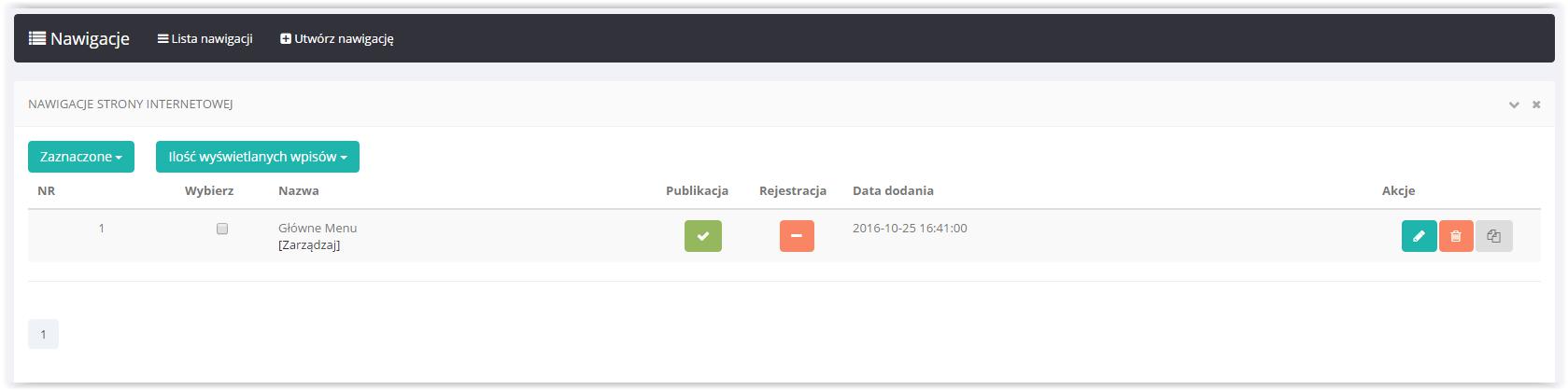
Przejdźmy do listy nawigacji. Po kliknięciu łącza system przekieruje nas do listy już utworzonych nawigacji.

Aby zobaczyć wykaz naszych pozycji w menu musimy kliknąć przycisk „zarządzaj”, który jest zlokalizowany pod nazwą nawigacji.

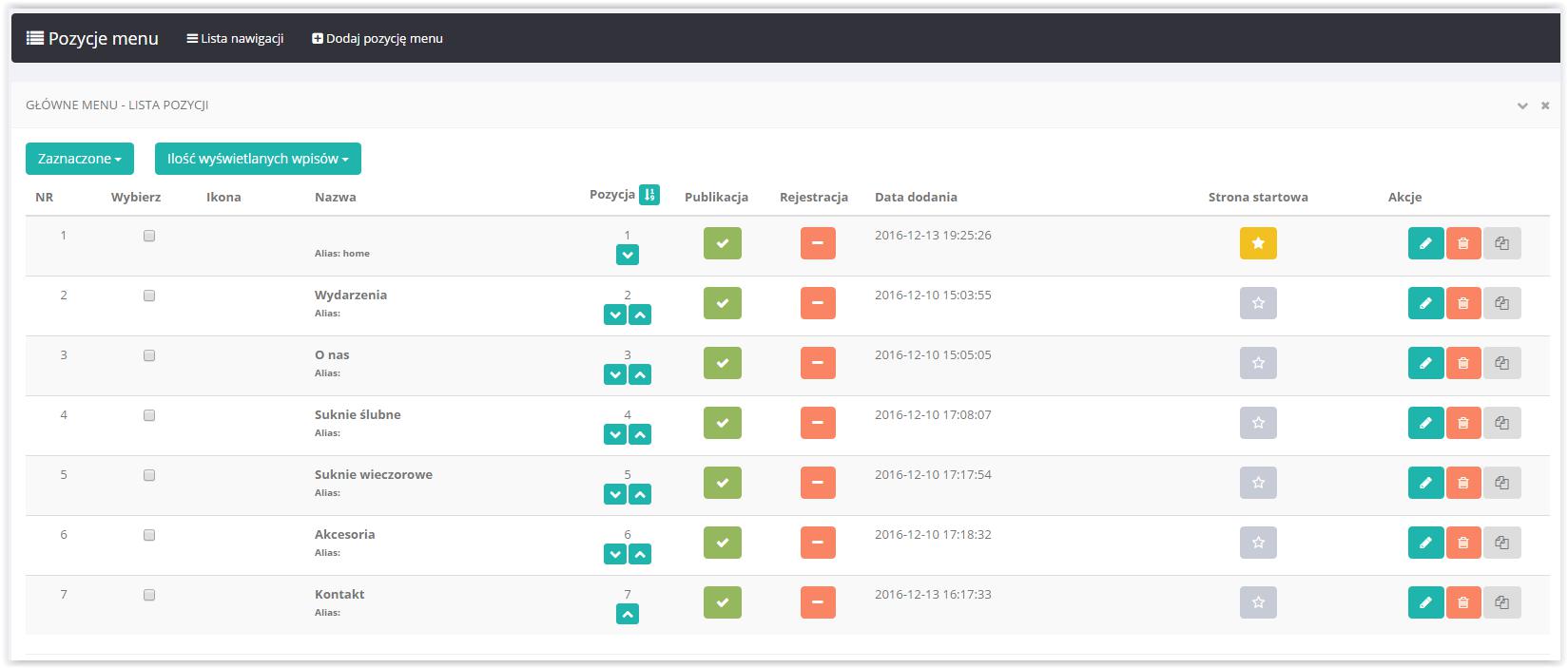
Po kliknięciu system znowu przekieruje nas, tym razem do listy zakładek znajdujących się w danej nawigacji na stronie internetowej.

Na liście zakładek pojawiają się dwie nowe funkcjonalności, które występują tylko w tym dziale. Są to kolumna służąca do sortowania pozycji menu oraz kolumna służąca do określenia strony startowej. W kolumnie „Pozycje” mamy dostępne przyciski służące do przenoszenia danej zakładki do góry lub na dół.

W kolumnie „Strona startowa” mamy szare przyciski służące do ustanowienia z danej zakładki strony startowej oraz zawsze jeden żółty który określa obecną stronę startową.

Aby zrozumieć sam obiekt zakładki najlepiej przejść do procesu jej tworzenia. W tym celu udajmy się do menu komponentu i kliknijmy przycisk „Dodaj pozycję menu”

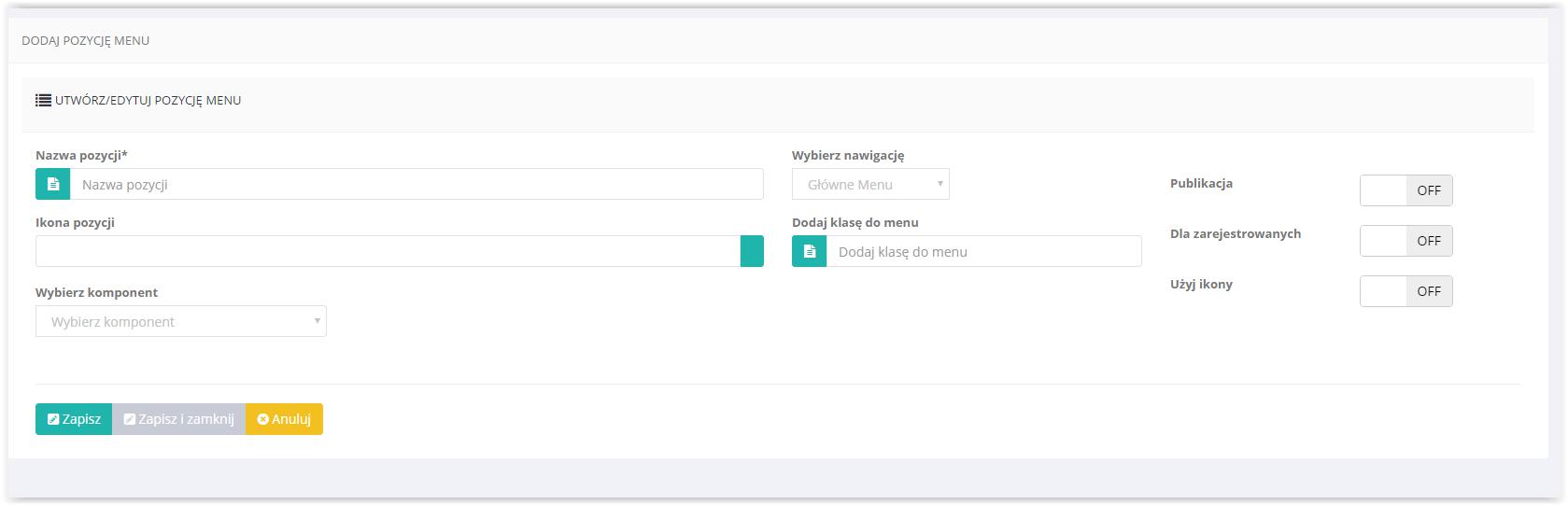
System przekieruje nas do formularza dodawania nowych pozycji menu.

Poniżej objaśnienie pól formularza.
- Nazwa pozycji* - wpisujemy w tym polu nazwę pozycji menu, która będzie widoczna w nawigacji strony internetowej
- Ikona pozycji – możemy wybrać ikonę dla pozycji menu, która będzie wyświetlała się przy nazwie zakładki
- Wybierz nawigację – możemy określić nawigację, w której ma się znaleźć pozycja menu.
- Dodaj klasę do menu - jeżeli zamierzasz utworzyć indywidualny styl dla pozycji menu, możesz wpisać tutaj klasę CSS
- Publikacja – odznaczenie decyduje czy pozycja menu będzie wyświetlana na stronie internetowej, czy też nie
- Dla zarejestrowanych – opcja umożliwia ukrycie pozycji dla użytkowników niezalogowanych.
- Użyj ikony – odznaczenie tej opcji powoduje wyświetlenie wcześniej wybranej ikony
Niewyjaśnionym jeszcze elementem jest pole wyboru zlokalizowane u dołu formularza. Pozwala ono na wybranie elementu do którego będzie prowadziła zakładka w menu. Najpierw wybieramy komponent.

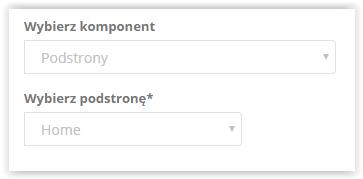
W przypadku komponentów z jednym widokiem tak jak np.: podstrony otworzy nam się kolejne pole z wyborem konkretnej podstrony.

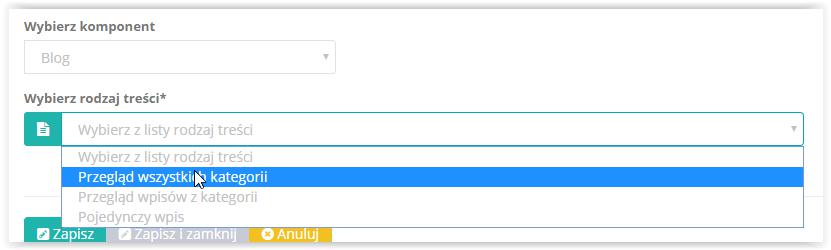
W przypadku komponentów bardziej złożonych jak np.: Blog, musimy jeszcze wybrać rodzaj widoku.

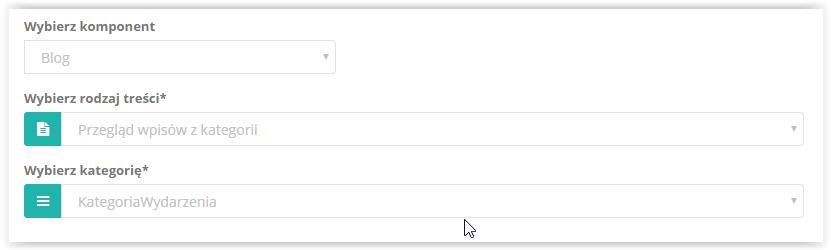
Dopiero wybraniu konkretnego widoku możemy przejść do wyboru interesującej nas treści.

Teraz nasza zakładka jest gotowa. Po zapisaniu będzie wyświetlała się w wybranej przez nas nawigacji.

